การสร้างภาพเคลื่อนไหว (Animation) แบบ Frame by frame
การสร้างภาพเคลื่อนไหว (Animation) ด้วยโปรแกรม Animate CC
การสร้างภาพที่ทำให้มนุษย์เราสามารถมองเห็นภาพเคลื่อนไหวได้ ก็คือ การสร้างกิริยาท่าท่าง สภาพแวดล้อมของภาพให้มีการเปลี่ยนแปลงไปตามช่วงเวลา เช่น การวาดการ์ตูน ลงกระดาษแต่ละแผ่น ให้มีกิริยาอาการที่แตกต่างกันไป เมื่อนําการ์ตูนทุกภาพมาแสดงอย่างรวดเร็ว ก็จะทําให้ภาพมีลักษณะเป็นภาพเคลื่อนไหว
การสร้างภาพเคลื่อนไหวแบบ Frame by frame
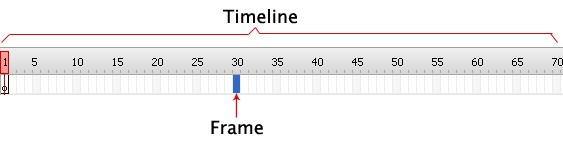
เฟรม เปรียบเสมือนกระดาษแต่ละใบ ที่มีการวาดกิริยาของการ์ตูนลงไป และ Timeline คือช่วงเวลาที่ใช้ควบคุมการนําเสนอ ดังนั้น Frame และ Timeline จึงเป็นส่วนสําคัญอีกส่วนในการสร้างภาพเคลื่อนไหว
Timeline เปรียบเสมือนเวลาที่ใช้ในการสร้างภาพเคลื่อนไหว หรือ Movie โปรแกรมจะแบ่งช่วงให้หน่วยละ 5 ช่วงเวลา
เฟรม คือช่องเล็กที่เรียงต่อกันตามช่วงเวลา แต่จะช่องเปรียบเสมือนกระดาษ 1 แผ่นที่วาด Movie 1 รูป และเปลี่ยนไปทุกๆ เฟรม เพื่อให้เกิดการเคลื่อนไหวของวัตถุ

เฟรม และคีย์เฟรม (Frame & Keyframe)
คีย์เฟรม คือ การกําหนดตําแหน่งการสร้างภาพเคลื่อนไหวที่มีเนื้อหาภายในแตกต่างกันไปโดยตําแหน่งเฟรมใดที่ต้องการกําหนดให้มีสถานะเป็น Keyframe ให้ใช้คําสั่ง Insert --->Timeline ---> Keyframe หรือกดปุ่ม F6
เฟรม คือ การกําหนดตําแหน่งภาพที่ไม่มีการเปลี่ยนแปลง ไม่มีการเคลื่อนไหว เช่นการทําฉากหลัง โดยตําแหน่งเฟรมใดที่ต้องการกําหนดให้มีสถานะเป็น Frame ให้ใช้คําสั่ง Insert --->Timeline ---> frame หรือกดปุ่ม F5
การเคลื่อนไหวชนิดภาพต่อภาพ (Frame By Frame Animation)
เป็นการแสดงภาพแต่ละภาพที่เรียงต่อกันอย่างต่อเนื่อง จนดูเหมือนว่าภาพนั้นมีการเคลื่อนไหว ซึ่งสามารถนำเข้าภาพที่ต้องการสร้างมาไว้ใน Frame แต่ละ Frame การเปลี่ยนแปลงของภาพแต่ละภาพที่เรียงอย่างต่อเนื่องในลักษณะนี้ เหมาะสำหรับการทำภาพเคลื่อนไหว (Animation) ที่ซับซ้อนมีการเคลื่อนไหวลักษณะท่าทางมาก เช่น ดอกไม้บาน การงอกของต้นไม้ การบินของนก การเดินของสัตว์ เป็นต้น ซึ่งจะใช้ภาพจำนวนมาก โดยที่แต่ละ Frame จะใส่ภาพในลักษณะท่าทางต่าง ๆ 1 ภาพ ทำให้เสียเวลา แต่จะทำให้ภาพมีการเคลื่อนไหวที่เหมือนจริง
ตัวอย่างการทำ Animation แบบ Frame by frame
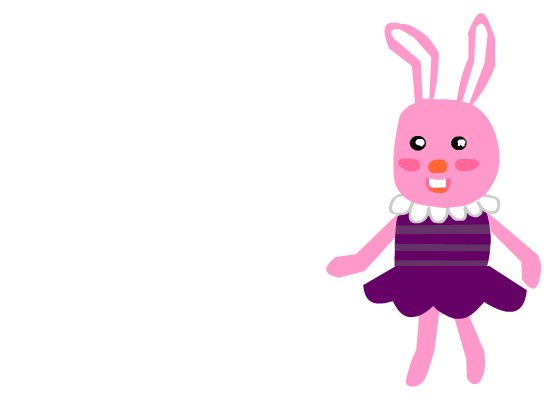
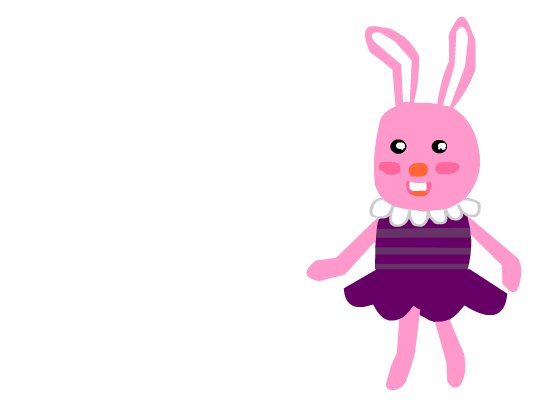
เป็นการสร้าง Animation ให้กระต่ายเดินไปเดินไปเดินมา จากด้านขวามาด้านซ้าย และทำซ้ำไปซ้ำมาเรื่อย ๆ
- คลิกเฟรมที่ 1 ใช้ วาดรูปกระต่ายไว้ริมขวาสุดของ Stage
- คลิกเครื่องมือ Free Transform Tool คลิกเลือกส่วนตัวกระต่ายกด Shift ค้างไว้เพื่อให้สามารถคลิกเลือกส่วนประกอบทั้งหมดในตัวกระต่ายให้ครบ
- เมื่อเลือกส่วนประกอบของตัวกระต่ายครบแล้วให้กดปุ่ม Ctrl+G เพื่อจัดกลุ่มทดสอบด้วยการลากส่วนตัวกระต่ายออกมาจากขาและแขน
- ใช้เครื่องมือ Selection Tool ลากส่วนตัวกลับมาตำแหน่งเดิม คลิกเครื่องมือ Free Transform Tool เลือกส่วนแขนซ้ายกระต่ายกด Ctrl + G เพื่อจัดกลุ่ม
- คลิกเครื่องมือ Free Transform Tool เลือกส่วนแขนขวากระต่ายกด Ctrl + G เพื่อจัดกลุ่ม
- คลิกเครื่องมือ Free Transform Tool เลือกส่วนขาซ้ายกระต่ายกด Ctrl + G เพื่อจัดกลุ่ม
- คลิกเครื่องมือ Free Transform Tool เลือกส่วนขาขวากด Ctrl + G เพื่อจัดกลุ่ม
8. คลิกเฟรมที่ 5 คลิกขวา เลือก Insert Keyframe
9. ใช้เครื่องมือ Selection Tool คลิกรูปกระต่าย กดลูกศรชี้ไปด้านซ้ายที่แป้นพิมพ์เพื่อให้กระต่ายเคลื่อนที่ 10 ครั้ง
10.ใช้เครื่องมือ Selection Tool ปรับขากระต่ายให้เหมือนการเดิน และเปลี่ยนทิศทางของแขนกระต่ายให้เหมาะสม
11 คลิกเฟรมที่ 10 คลิกขวา เลือก Insert Keyframe
12. ใช้เครื่องมือ Selection Tool คลิกรูปกระต่าย กดลูกศรชี้ไปด้านซ้ายที่แป้นพิมพ์เพื่อให้กระต่ายเคลื่อนที่ไปด้านซ้าย 10 ครั้ง ลบส่วนแขนและขาของกระต่ายออก
13. คลิกที่เฟรมที่ 1 ใช้เครื่องมือ Selection Tool กด Shift ค้างไว้ คลิกแขนและขาทั้งสองข้างของกระต่าย กด Ctrl + C เพื่อคัดลอก
14. คลิกที่เฟรมที่ 10 กด Ctrl + V เพื่อวางส่วนแขนและขาของกระต่าย ใช้เครื่องมือ Selection Tool ปรับส่วนแขนและขาของกระต่ายให้เหมาะกับส่วนลำตัว
15. เพิ่มคีย์เฟรมและการเคลื่อนของกระต่ายตามที่ 15,20,25,30 ตามขั้นตอนที่ 8-14
16. กดปุ่ม Ctrl+Enter เพื่อทดสอบผลลัพธ์

การใช้เครื่องมือ Onion Skin
การใช้เครื่องมือ Onion Skin นั้นจะใช้สำหรับการสร้างการเคลื่อนไหวให้กับเฟรมซึ่งจะสามารถมองเห็นภาพของเฟรมอื่น ๆ ซึ่งมีประโยชน์ในการสร้างภาพเคลื่อนไหวแบบ Frame by frame มากเพราะจะทำให้ทราบว่าในเฟรมปัจจุบัน จะต้องปรับให้วัตถุเคลื่อนไหวในลักษณะใด เมื่อเทียบกับเฟรมก่อนหน้าและเฟรมถัดไป อีกทั้งในการใช้ Onion skin จะสามารถเลือกที่จะแก้ไขเฉพาะภาพในเฟรมปัจจุบัน หรือแก้ไขเฟรมอื่น ไปพร้อมกันก็ได้