Home
เตรียมตัวก่อนสอบปฎิบัติการสร้างเว็บไซต์
- Details
- Written by ครูวิภาวี
 |
ให่้นักเรียน
Pretest ข้อสอบการสร้างเว็บไซต์ ปวช.2
|
ตอนที่ 5 การ link เชื่อมโยงข้อมูล
- Details
- Written by ครูวิภาวี
ตอนที่ 4 เรื่องการใส่ Effect Swap image
- Details
- Written by ครูวิภาวี
ตอนที่ 2 การสร้างเว็บเพจหน้าแรกและการตั้งค่าข้อมูลเบื้องต้นให้กับเว็บไซต์
- Details
- Written by ครูวิภาวี
ตอนที่ 1 การสร้างแม่แบบเอกสารเว็บจากโปรแกรม Photoshopและการสร้างหัวเว็บไซต์
- Details
- Written by ครูวิภาวี
ติวข้อสอบปฏิบัติการสร้างเว็บไซต์ระดับ ปวช.
- Details
- Written by ครูวิภาวี
ผลงานออกแบบเว็บไซต์ ร้าน Butterrain skincare
- Details
- Written by ครูวิภาวี
|
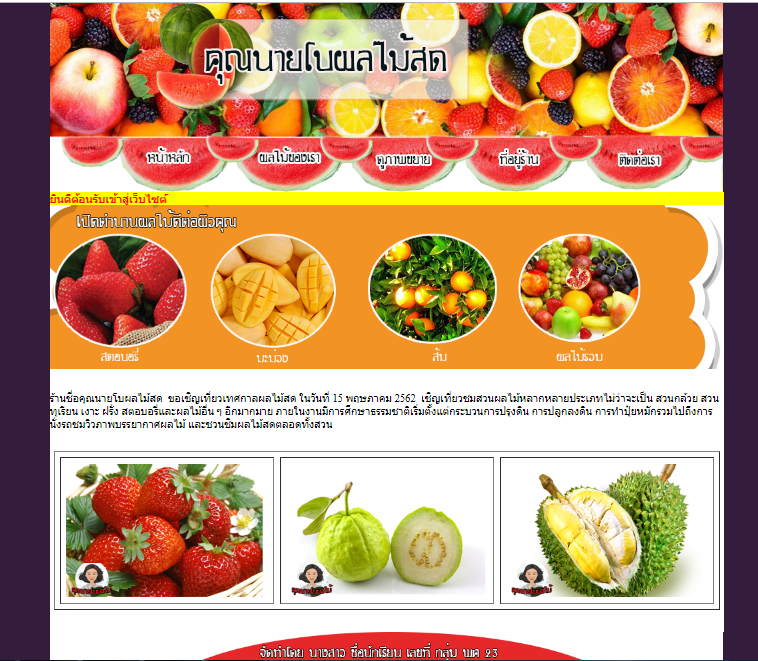
ผลงานนักศึกษาวิชาการสร้างเว็บไซต์ กลุ่ม พค 23 |
การทำ Swap Image
- Details
- Written by ครูวิภาวี
การทำ swap Image หมายถึงการกำหนดให้วัตถุ( Object )เปลี่ยนจากรูปภาพหนึ่งเป็นอีกรูปภาพหนึ่ง โดยสามารถกำหนด Action ได้หลายประเภทตามที่ต้องการ มีขั้นตอนการทำ Swap Image ดังนี้
- คลิกเลือกรูปภาพเล็ก รูปภาพที่ต้องการ ทำ Swap Image
- ที่ช่อง id ตั้งชื่อให้กับรูปภาพ small 1, small 2, small 3 ตามลำดับ
- คลิกรูปใหญ่ ตั้งชื่อ big
- คลิกรูปภาพที่ 1 small 1
- ที่หน้าต่าง Behaviors คลิกเครื่องหมาย บวก Add Behaviors
- เลือก Swap Image
- จะปรากฏกล่องข้อความ Swap Image คลิกที่ big image เพื่อให้เลือกรูปภาพที่ต้องการให้เปลี่ยน
- คลิก Browse เพื่อเลือกแหล่งที่เก็บรูปภาพ
9. ทำตามขั้นตอนที่ 4- 8 กับภาพ Small 2,small3
เตรียมพื้นที่ และโปรแกรมก่อนการ upload เว็บไซต์
- Details
- Written by ครูวิภาวี
สมัครขอพื้นที่เว็บไฟรี ได้ที่
freehost.in.th
ดาวน์โหลด โปรแกรมและติดตั้งก่อนการนำส่งไฟล์
FileZilla FTP Client